전제 조건
react 가 잘 설치되었으며 chocolatey 같은 부가 프로그램들을 모두 다 설치해두었다는 전제 하에 시작.
React 개발환경 구축
대충 얼레벌레 깔아서 리액트 구축해오던 나.. 리액트 환경을 처음부터 구축할 기회가 생겼다. 이거 포스팅에 놓칠 수 없다는 생각이 들어 오늘의 글 건덕지를 하나 잡게 되었다. 1. node.js 설치 no
bornatnoon.tistory.com
기본 셋팅에 대해 궁금하다면, 첨부 글을 확인해보도록 하자.
0. 시작
내가 react 프로젝트를 구현할 폴더를 하나 구현해주고,

나는 대상 폴더를 D:\Code 로 선정할 것이다.
Code 폴더 우클릭 > 터미널에서 열기(T) 선택

여기서부터 시작.
1. create-react-app 설치
리액트 기본틀 만들기에서 제일 많이 사용되는 방법인 create-react-app을 사용하도록 할 것인데..
만약에 이 방법을 선택하지 않을 시에는 create-react-app 으로 자동 생성되는 모든 폴더들을 일일히 세팅하고, package들을 수동으로 설치해주어야한다. 비효율적. 구글링 해보면 이 방법에 대하여 포스팅해둔 사람들이 있으니, 처음 공부할 때 create-react-app 이 이런 것들을 자동으로 셋팅해주는구나.. 정도 이해하기 위해 한번쯤 해보는 것은 추천한다.
우선 사용하기 전에 페이스북에서 제공하는 create-react-app 을 컴퓨터가 인식할 수 있도록 설치부터 해주어야 한다.
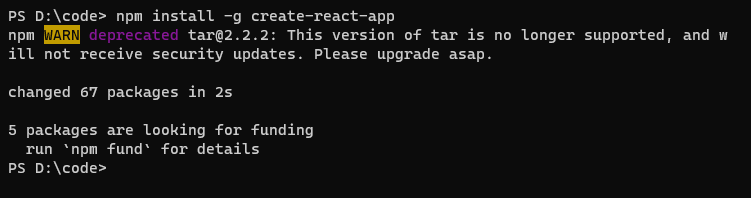
> npm install -g create-react-app
이렇게 뜨면 완료가 되었지만.. 사실 잘 설치가 된건지는 모르겠다.
ERROR 없이 설치하는 것에 성공하였다면, 이후 진짜 잘 설치된 게 맞는지 확인을 한번 해보고 싶을 수도 있을 것이다.
버전 검사를 시행하면 된다.
> create-react-app --version
이렇게 어떤 버전이 뜨면 설치에 성공했다. 버전이 안뜬다면 설치부를 다시 확인해보도록 하자.
2. create-react-app 을 사용한 React 프로젝트 생성
설치한 create-react-app 을 사용해보도록 하자.
나는 프로젝트 이름을 h_mes_dsb 라고 할 예정이다.
프로젝트 이름으로 대문자가 안된다. name can no longer contain capital letters.
> npx create-react-app [만들 프로젝트 이름]

Happy hacking! 문구까지 뜨면 성공이다.
리액트 프로젝트를 시작해보도록 하자 ! 👀


