리액트를 배포하려면 npm run build 를 해야하고, 그 결과로 나온 build 된 js 파일이 생성되게 된다.
근데... 이 번들이라고 하는 js 파일의 크기가 크면,
SEO 의 단점이라고 할 수 있는 '첫 로딩 속도'가 부각되므로, 번들 사이즈 관리가 중요해지게 됨.
종종 이 번들 사이즈를 검토해주어야 하는데, 이게 얼마나 큰지 또 어디를 확인해야하는지를 어떻게 알 수 있을까?
.
.
.
흔히 알려져 있는 빌드 파일 분석 툴인 webpack-bundle-analyzer 가 있다.
직관적인 시각 요소를 제공해주지만.. 이거는 또 eject 를 해야하는 위험이 있고,
한 번 eject 를 해버리면 되돌리기가 어려워진다.
여기서 잠깐.
Eject
eject 의 장점
- CRA(Create-React-App) 에서 모듈로 제공하는 것에 갇혀서 개발하는 것이 아닌, 자유롭게 커스터마이징할 수 있게 된다.
- ...
eject 의 단점
- CRA의 모든 config 관련 부분을 '직접' 유지보수 해야한다. (webpack, babel ...)
- One build Dependency 의 장점이 사라지게 되어, 패키지 하나를 설치하더라도 상호간의 의존성을 고려해야하게 된다.
고로.. 신경 쓸게 많아지고, 더욱 더 깊이 있게 알아야만 개발을 할 수 있게 된다는 것이다.
나는 그냥 빌드 파일 무거워지는 걸 해결하고 싶어서... 번들 사이즈를 쉽게 확인해보고 싶은 것일 뿐인데 말이다.
CRA 없이 비슷한 기능 사용하기
npm install --save-dev webpack-bundle-analyzer --forcenpm install --save-dev cra-bundle-analyzer --force npx cra-bundle-analyzer
순서대로 타이핑 하자. yarn 을 사용한다면 yarn 문법으로 치환해서 쓰도록 하자.
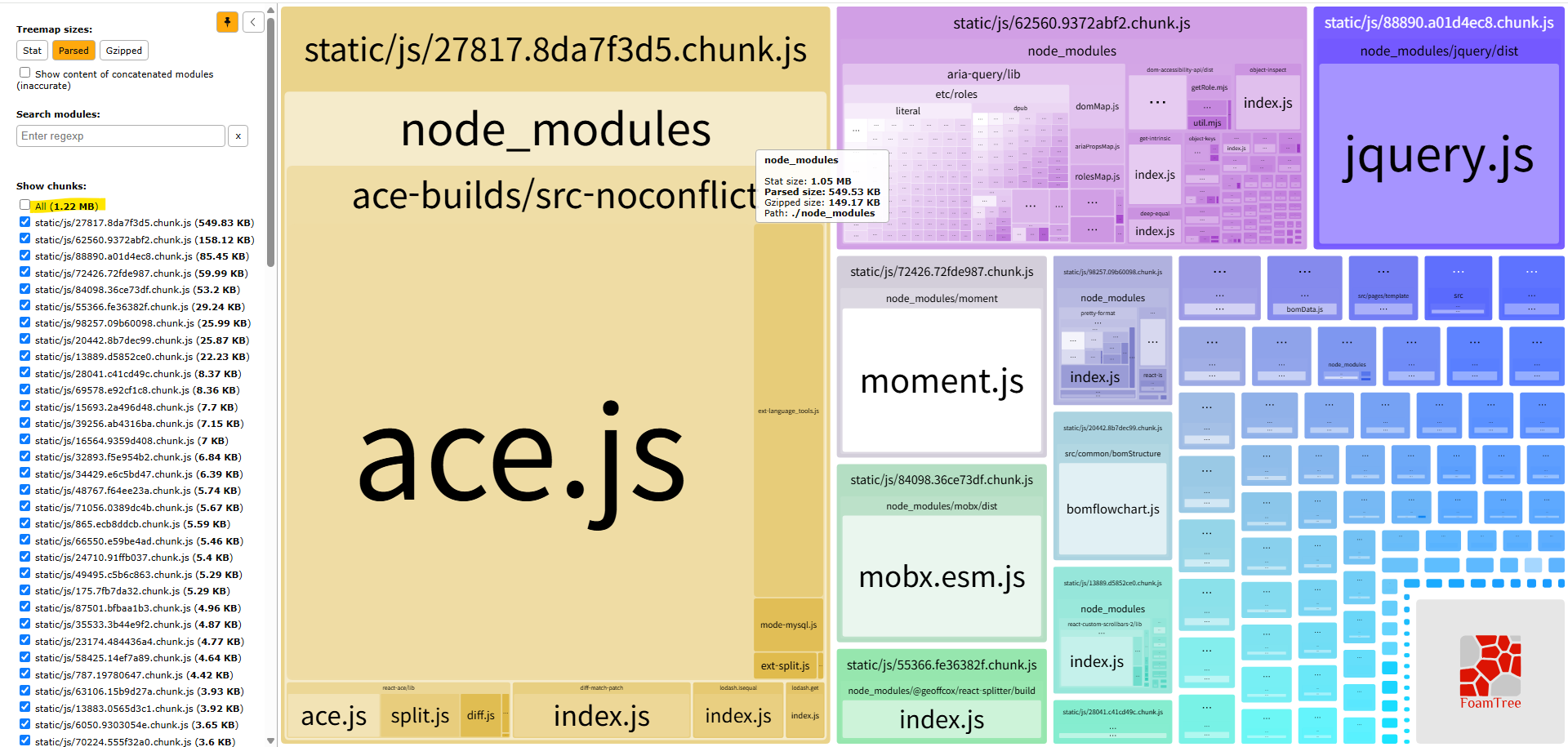
사용 결과 화면

이제 알아봤으니 최적화를 해보도록 해야겠지....

