참고 글 원문
Making Sense of React Server Components
This year, the React team unveiled something they've been quietly researching for years: an official way to run React components exclusively on the server. This is a significant paradigm shift, and it's caused a whole lot of confusion in the React communit
www.joshwcomeau.com
(이번 글의 경우 해당 글에 덧붙혀 설명이 부족하다고 느껴지는 것들은 다수 서칭하여 작성하여.. 참고 글이라고 하기에도 머쓱하다.)
React18에서 도입된 개념인, 리액트 서버 컴포넌트(React Server Component) 에 대하여 포스팅 해보고자 한다.
리액트 서버 컴포넌트는 단어 그대로 React 에서 제공하는, 서버에서 동작하는 컴포넌트를 의미한다.
(클라이언트 컴포넌트도 있냐? 라고 물으면.. 해당 기술이 적용되지 않은 이전의 모든 컴포넌트들이 바로 클라이언트 컴포넌트이다.)
들어가기에 앞서.. 비교하기 위해서는 선행되는 개념에 대한 이해가 필요하다.
React18에서 도입된 개념이 리액트 서버 컴포넌트 라면, 그 이전에는 어떤 식으로 렌더링을 진행하고 있었을까?
~ React17 까지의 렌더링
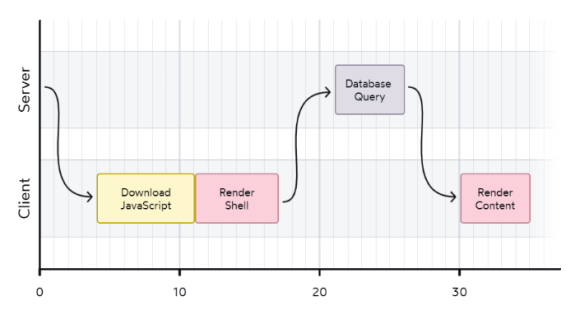
React17 까지의 렌더링은 CSR과 SSR로 설명된다.
① CSR (Client Side Rendering)
React18 이전의 리액트 상의 컴포넌트의 모든 렌더링은 클라이언트(브라우저)에서 이루어짐.

로직
- 서버는 React로 작성한 자바스크립트 코드를 브라우저에 응답하고,
- 브라우저는 응답받은 자바스크립트 파일을 해석하여 HTML파일로 렌더링하고, 인터렉션이 필요한 코드들(event listener 등)을 장착
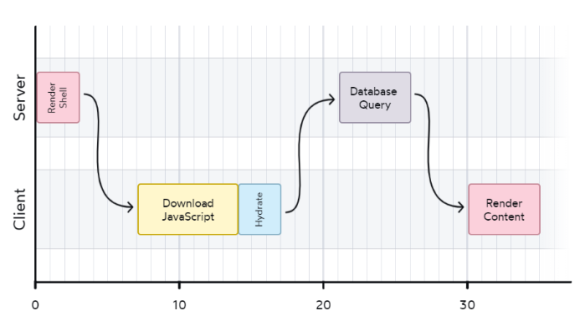
② SSR (Server Side Rendering)
기본 react.js 의 경우는 CSR. Next,js 의 케이스가 서버 사이드 렌더링에 해당되는 듯. (Next.js가 나오면서 SSR을 쉽게 구현할 수 있게 됨.)

로직
-Next.js 를 통해 서버 단에서 1) 페이지별로 코드를 쪼갠 후(Code Split) 2) HTML을 렌더링한 다음, 3) 브라우저에 응답하면.
- 브라우저는 전달 받은 1) HTML을 노출하고, 2) 추가로 전달 받은 JS 코드들(event listener)을 결합하는 Hydration 과정을 거침.
※ Hydration: 뼈대 뿐인 HTML에 JS코드를 결합시켜 인터랙션(click event 처리 같은 것)을 장착하는 과정..
Next.js 를 사용하여도 기본적으로 브라우저에서 렌더링이 되는 CSR이 기본.
SSR을 작성하려면ㅡ, 기타 추가적인 코드 작성이나 설정을 해주어야 했음...
React18 이후의 렌더링
두 가지 형식으로 컴포넌트를 만들 수 있게 되었다. (in next13)

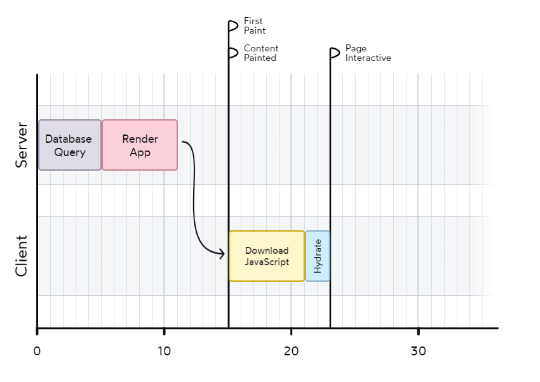
① Server Component
서버에서 HTML을 렌더링 해서 브라우저에 응답하는 방식
하이드레이션(Hydration) 과정이 없음
② Client Component
서버에서 기본적인 HTML을 렌더링하여 브라우저에 응답하는 방식
Hydration(JS Interactivity)만 브라우저에서 이뤄짐.
기본적인 HTML 자체는 모두 서버에서 렌더링 됨..
단, Client Component의 경우에만 브라우저에서 하이드레이션 과정이 발생, !!
그러므로..
Event Listener(클릭 이벤트 등), Browser API(Web Storage 등), React Hooks(useState, useEffect 등) 등은 브라우저에서만 작동하는 클라이언트 단 자바스크립트 코드기 때문에..
Hydration 과정을 거치지 않는 Server Component에서는 정의가 될 수 없음. !!!
+) 현재 리액트 서버 컴포넌트를 사용해볼 수 있는 방법은 next.js 13버전을 사용하는 방법뿐임.
React Server Component의 장점
- 서버 전용 코드를 실행하는 최초의 "공식적인" 방법
- 컴포넌트 내에서 서버 전용 코드를 실행하는 방법이 생겼다
- 성능 향상.
- 더 이상 기능과 번들 크기의 trade-off 를 고려하지 않아도 됨
정리해보면
1. 새로운 패러다임에서 우리가 잘 알고 있는 "표준" 리액트 프레임워크는 "클라이언트 컴포넌트" 라는 이름으로 리브랜딩 됨.
2. 새로운 패러다임에서 서버에만 렌더링이 되는 새로운 유형의 컴포넌트인 '서버 컴포넌트'가 추가. 해당 코드는 자바스크립트 번들에 포함되지 않으므로 hydrate 하거나 rerendering을 하지 않는다.
해당 내용을 보아... 무조건적으로 새로나온 것이 좋다! 라는 개념보다는
서버 컴포넌트와 클라이언트의 로직적인 특징을 잘 알고.. 적재적소에 사용해주는 것이 좋을 것 같아보인다. (심지어 새로 나온 개념 또한 아니며, 기본 사용자들이 우회하여 쓰던 기능을 리액트가 공식적인 방법을 제안해준 늬앙스임.)
그렇다면..
Server Component와 Client Component는 각각 언제 사용하면 좋을까?
Client Component
- interactivity 및 Event Listener 사용이 필요할 때
- React Hook (useState, useEffect 등) 사용이 필요할 때
- Browser 단의 API (web storage 등) 사용이 필요할 때
Server Component
-위의 Client Component 사용이 불가피한 경우를 제외한 모든 경우 ...
참고로 공식 문서에서는 아래의 case에서 서버 클라이언트를 사용할 것을 강추하고 있다.
1. fetch Data
2. Access Backend Resources(directly)
3. Keep sensitive information on the server (access tokens, API keys, etc)
4. Keep large dependencies on the server / Reduce client-side Javascript
전반적으로 서버 통신과 관련있는 내용에 대한 처리를 강추하는 듯
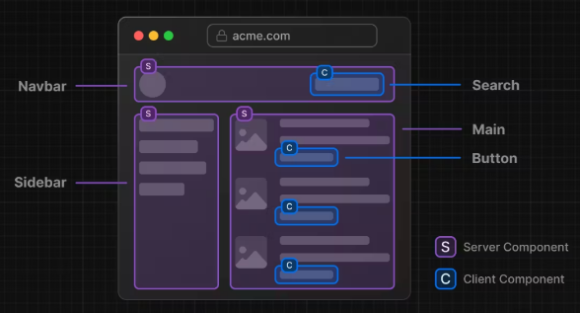
화면을 예시로 들어보자면

여기서
단순히 html로 이루어져 유저 인터렉션이 없을 것으로 추정되는 sidebar, Main, Navbar 컴포넌트는 서버 컴포넌트로 구현하는 것이 좋을 것이고
Search나 Button 같은 유저인터렉션이 일어나 react hook으로 기능을 구현하여야 하는 컴포넌트들은 클라이언트 컴포넌트로 구현하는 것이 좋을테다.
※ 서버 컴포넌트는 클라이언트 컴포넌트를 포함 시킬 수 있음. 역행은 불가.


