
대충 얼레벌레 깔아서 리액트 구축해오던 나..
리액트 환경을 처음부터 구축할 기회가 생겼다.
이거 포스팅에 놓칠 수 없다는 생각이 들어 오늘의 글 건덕지를 하나 잡게 되었다.
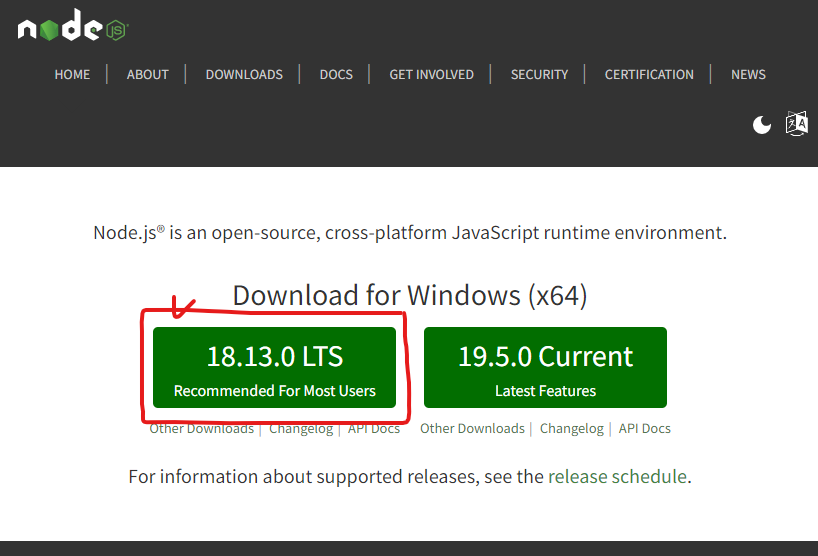
1. node.js 설치

LTS 버전을 설치해주면 된다. 무작정 다음(NEXT) 을 눌러 설치하여도 무관하다.
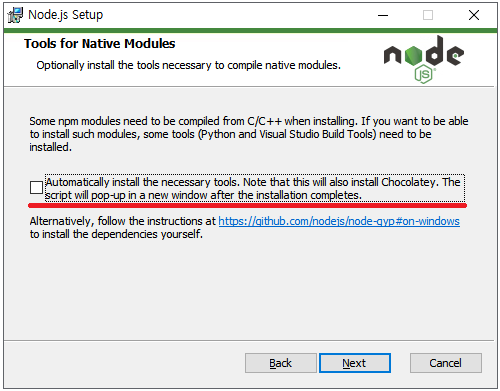
하나 신경 쓸만한 부분은 바로 이 부분인데..

automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop-up in a new window after the installation completes
Chocolatey 및 추가 설치 도구를 다운로드 받게 할건지 말건지 라는 부분이다.
나는 뭔소린지도 모르겠고 왜 필요한지도 모르겠으니까 ~ 그냥 체크해제 한다.
나중에 필요하면 하나씩 설치해서 사용해보도록 하겠다 설치해서 사용하세요.
🤔?
node.js란?
- 기존 자바스크립트(javascript)는 웹 브라우저에서만 사용이 가능하였지만 그것을 node.js를 통하여 윈도우 또는 맥에서 실행시켜주기 위한 스크립트 언어
- 서버 및 프로그램 등을 만들고 실행할 수 있게 해주는 환경을 구축
- node를 설치하게 된다면 npm도 같이 설치가 됨
- npm은 자바스크립트로 된 패키지 버전을 관리하는 프로그램이고 필요한 패키지들을 설치할 수 있음.
왜 설치를 해야되는데?
- node.js 특징 중 자바스크립트는 웹 브라우저에서만 사용이 가능하다는 특징을 앞서 말하였는데, 해당 node.js를 설치하게 된다면 해당 제약에서 벗어나게 된다. = 자바스크립트 언어로 개발이 가능해진다.
- 리액트(React) 기본 템플릿을 다운로드 받을 수 있게 되어 디렉토리 및 파일들을 한 눈에 확인이 가능하고 어떤 어떤 파일에 어떤 설정을 해야하는지 알 수 있게 된다.
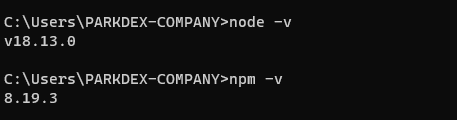
설치 완료
되었으면 CMD 창을 켜서
> node -v
> npm -v로 확인해보도록 하자.

설치 완료.
2. yarn 설치
나는 npm 을 주로 사용하는데.. 혹시 모르니까 yarn 도 설치해보도록 한다.
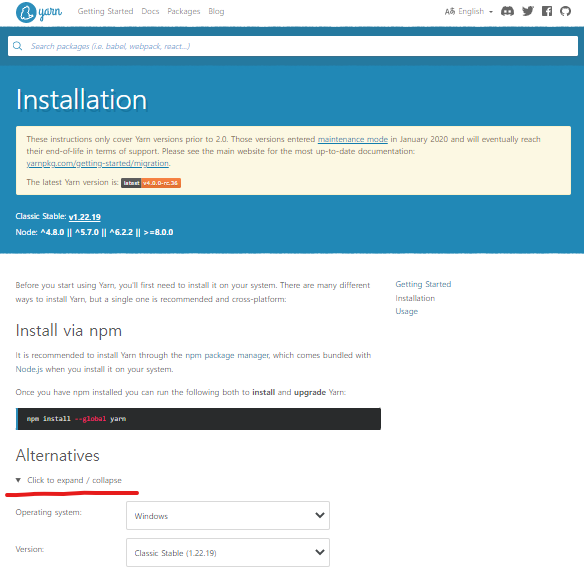
yarn 설치 사이트 에서 설치하는 방법도 있다.

클릭 - 다운로드 - 다음 - 설치성공
default 값으로 모두 설치 진행하면 된다.
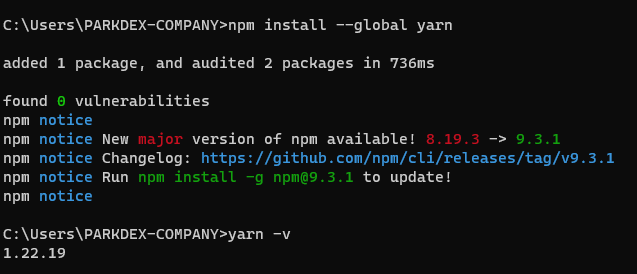
하지만 난 이것도 귀찮은 사람이기 때문에 켜져 있는 cmd 창에서
> npm install --global yarn을 쳐준다. 감이 안 잡히는 사람들은 공식 홈페이지에서 설치 진행하는 게 마음 편할 것 같고 나처럼 긔찬고 간단한 게 좋은 사람은 바로 install yarn 해버리면 될 거 같다.
그리고 설치 되었는지도 확인해주자
> yarn -v
완료
3. Visual Studio Code 설치
이것도 default 값으로 계속 설치 진행해주면 된다.
설치가 끝났으면 확장성을 키워보도록 하자.
사실 개인이 쓰는 건 개인이 까는게 제일 좋기는 하지만 주로 많이 사용되는 것들 몇가지 깔아두면 좋을 것 같아 진행해보도록 한다.
🎁
플러그인 설치
한글팩 설치
korean 을 검색하여 제일 상단에 있는 Microsoft가 만든 Korean Language Pack 을 설치하도록 하자. 한글 최고 🇰🇷

Reactjs Code Snippets

리액트와 관련된 템플릿들을 단축키로 작성할 수 있게 해준다.
사실 나는 es7 확장자 설치해서 rfce 로 기본 틀 만들어주는 걸 주로 사용했었는데 이게 더 유명한 듯하여.. 이걸 설치해두도록 한다.
혹시나 rfce가 뭔지 궁금하다면 ony의 티스토리-RFCE?
TRIGGER CONTENT
| RCC | 클래스 컴포넌트 생성 |
| RRC | 클래스 컴포넌트와 react-redux 연결하여 생성 |
| RCJC | import와 export 없이 클래스 컴포넌트 생성 |
| RWWD | import 없이 클래스 컴포넌트 생성 |
| RSC | 화살표 함수형 컴포넌트 생성 |
| RSF | 함수형 컴포넌트 생성 |
보통 RCC 하나만 기억해도 충분하다.
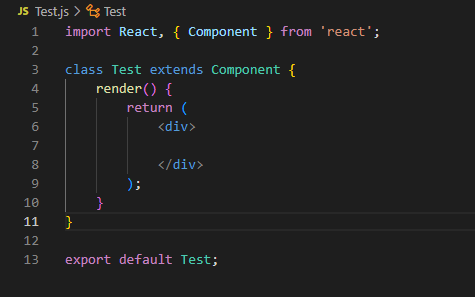
rcc 치고 엔터 탁 누르면

이렇게 기본 틀이 생기는 걸 이용하기 위한 플러그인이다.
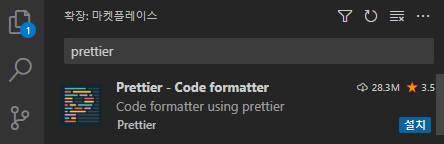
Prettier

줄 바꿈 등의 스타일을 자동으로 변환해주는 플러그인
코드를 정리한 '척' 하게 해주는 데에 용이하다.
Live Server
웹 페이지 만들 때 보면 코드 변경할 때마다 그때 그때 페이지 변경되는 모습을 보고 싶을 때가 있는데..
보통은 F5(새로고침) 을 한 뒤 다시 그 페이지로 진입해서 보는 행위를 해왔다.
이 플러그인과 함께라면 새로고침하지 않아도 저장을 할 때마다 실시간 live 로 반영되어 변경사항을 바로 확인할 수 있게 된다.

아쉽게도 html 과 css 수정 시에만 먹일 수 있다. 😶🌫️

이렇게 해서 보면 ctrl+s(저장) 이 인식되면 자동으로 창에 반영이 된다
기타
특정 파일의 커밋 히스토리를 보기에 용이한 git history, 커밋 로그들을 그래프 형태로 직관적으로 볼 수 있게 지원해주는 git graph 등 좋은 것도 많지만
이건 사용하는 사람이 설치하여 사용하도록 하자.

아차차 이거도 꼭 설치해주자. 귀여우니까

[ 사용방법 ]
코드가 RUN 되어있는 상태에서
ctrl+shift+P 에서 START PET CODING SESSION 검색 하여 시작해준다.
그리고 하단 바에 있는 동물모양 아이콘 클릭하여 원하는 동물을 불러오면 된다. 🐈🐈⬛
4. CREATE-REACT-APP
왠만해서는 회사에서는 GIT 에 있는 코드를 사용할테지만 혹시나 또 다른 걸 할 수도 있으니까..
> npm install -g create-react-app설치 해준다. 혹시나 후에 사용할 때는 새로운 리액트 프로젝트의 경로에서
> npx create-react-app [만들고 싶은 폴더명]해주면 된다.



